Adobe는 Project Comet이라는 이름으로 최첨단 UX (User Experience) 디자인 및 프로토 타이핑 도구를 만들었습니다. 이제는 커버를 벗기고 Adobe Experience Designer CC (XD)라는 도구에 대한 공개 미리보기를 제공 하였고. Adobe는 개발자를위한 기존 도구를 완전히 대체하기보다는 UI 및 UX 디자이너가 사용하기 쉽고 가벼운 응용 프로그램을 제공하는 XD를 사용하여 웹용 인터페이스를 만들고 연결하는 새로운 틈새 시장을 개척했습니다 , 데스크탑 및 모바일 플랫폼.
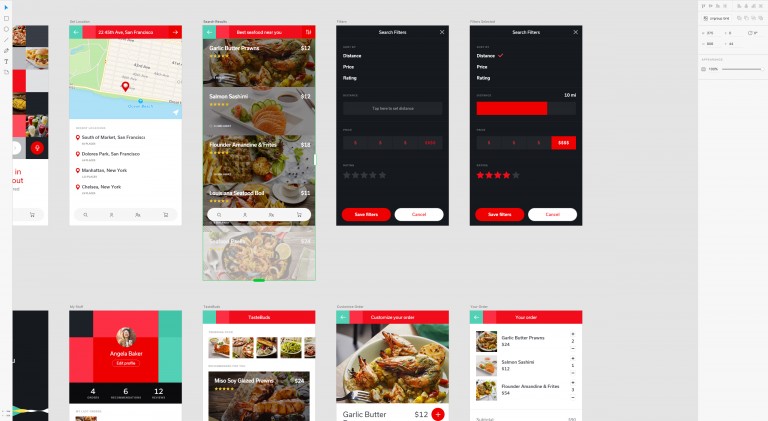
XD는 손쉬운 배치 및 상호 작용 프로토 타입을 만드것에 빛을 발합니다
XD는 래스터 애셋, 벡터 애셋 및 스크린 투 스크린 탐색을 포함하는 인터페이스를 만들고 연결하기를 원할 때마다 Illustrator, Photoshop 및 Dreamweaver를 드래그하지 않아도되는 좌절감을 느낀 디자이너를위한 솔루션으로 절대 자리 매김했습니다. 자산 가져 오기 및 배치를위한 인터페이스는 다른 도구보다 훨씬 직관적입니다. 반복 그리드의 쉬운 생성 및 후속 관리 (예 : 솔리드 웍스에서 Patterns 사용하기를 생각 나게합니다)와 같은 새로운 기능도 있습니다.
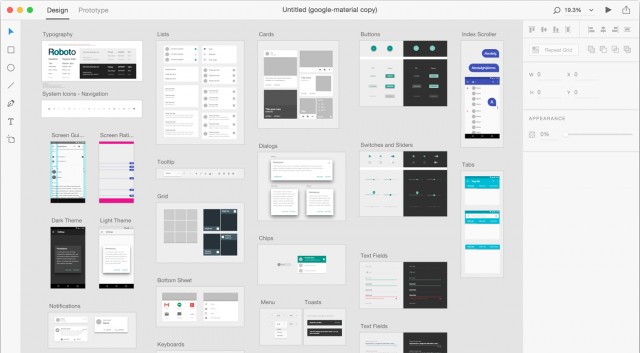
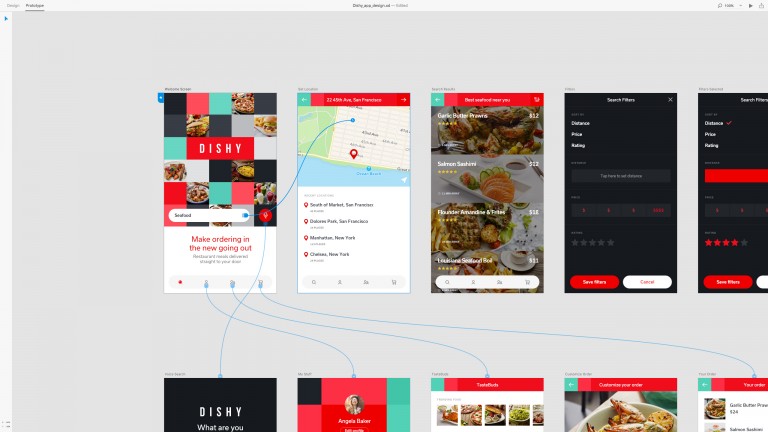
XD는 다양한 장치에 대한 화면 해상도 사전 설정 라이브러리를 제공하지만 직접 만들 수도 있습니다. 또한 iOS, Android Material Design 및 Microsoft Windows 용 스타터 UI 키트도 제공합니다. XD에서 대지를 호출 할 때 개별 화면을 작성합니다. 그리기 도구는 강력하고 사용하기 쉽습니다. 프로토 타입 모드로 전환 할 때 버튼과 같은 액션 요소를 다른 대지에 연결하여 대지를 서로 연결할 수 있습니다.
XD는 확장 가능한 인터페이스를 만들기위한 SVG를 포함하여 다양한 자산 형식을 지원합니다. 그러나 Artboards가 생성되고 크기가 정해지는 방식은 각 출력 장치의 디스플레이 해상도에 특정한 전통적인 픽셀 기반 시스템의 느낌을 여전히 제공합니다. 따라서 다양한 해상도의 기본 장치 지원을 모방 한 여러 레이아웃을 만들어야합니다.
공유는 간단하지만 개발자에게 전달할 수있는 제한된 도움
XD를 사용하면 UI 둘러보기의 비디오 데모를 쉽게 만들거나 전체 경험을 Adobe 클라우드로 내보내 다른 사람과 공유하고 피드백을 얻을 수 있습니다. 디자인을 개발할 준비가되면 XD에서 자산을 내 보내어보다 전통적인 IDE에서 사용할 수 있습니다. 그러나 모든 레이아웃 및 배선 논리는 처음부터 다시 만들어야합니다. 이 핸드 오프가 지저분해질 수있는 여러 프로젝트에 참여 했으므로 프로토 타입에서 개발에 이르기까지보다 간소화 된 워크 플로를 확인하는 것이 좋습니다. 제 플린 (Zeplin)과 같은 다른 툴들은 적어도 스펙과 스타일 핸드 오프를 허용합니다.
어도비에게 이것에 대해 물어 보았을 때, 한계에 대한 그들의 이론적 근거는 개발자가 일반적으로 프로그램 로직을 독자적으로 쓰고 싶어했기 때문에 어쨌든 디자인 팀에서 얻은 것을 사용하지 않을 것입니다. 분명히 공정한 점이지만, Adobe는 앞으로 디자인이 어떻게 개발 단계로 나아갈 수 있는지에 더 많은 관심을 가질 수있는 방법을 모색 할 것이라고 말했습니다. iOS Xcode Storyboards를 자동으로 생성하는 기능은 흥미로운 확장 기능 중 하나입니다.
Adobe Experience Designer CC의 미리보기 버전은 Adobe ID가있는 사용자는 무료로 다운로드 할 수 있지만 Mac OS X 사용자 만 사용할 수 있습니다. Adobe는 최종 가격을 출시하지 않았지만 최소한 전체 Creative Cloud 구독. XD가 Zeplin 및 InVision과 같이 이미 많은 플레이어가있는 시장에 진입하고 있기 때문에 공격적인 가격 정책이 필요합니다. 어도비는 XD의 윈도우 버전을 개발하고있다. 향후 버전에서는 모바일 장치에서 직접 실시간 미리보기를 지원하고, 크리에이티브 에이전시에서 인기있는 Redpen과 같은 웹 사이트 와이어 프레임 모델링 도구에서 볼 수있는보다 정교한 피드백 시스템을 추가 할 예정입니다.
Sketch와 유사하나 XD는 앱, 웹의 프로토타입 영상을 Principle처럼 만들어줄수 있어 .mov형태로 영상을 만들 수 있는 장점도 있습니다.